이 글은 공부하는 것을 정리하는 목적으로 쓰는 글 입니다. 언제든지 건전한 비판은 환영합니다~~
다크 모드에 따른 색상 변경
사용자의 배경 화면에 따라 색상이나 사진은 다르게 나올 수 있다
예를 들자면
핸드폰의 배경 화면이 사용자에 따라 어두울 수 있고, 밝을 수도 있습니다.


사진과 색상은 바뀌어야 합니다.
그러면 XCODE상에서 어떻게 바꿔야 할까요?
Assets
1. 먼저 Assets에 들어간다
2. 마우스 오른쪽을 눌러서 New Color set을 눌러서 생성하여 준다

3. Show the Attribute Inspector를 클릭 후에 맨 밑에 있는 Show Color Panel를 눌러준다.

4. 누르고 난 후에 스포이드로 색상을 골라주거나 선택한다.
5. Appearances 칸에서 Any,Light,Dark를 선택하여 색상을 넣어준다.
6. Name 에서 ID값을 넣어준다.

7. 다시 Main으로 들어와 Assets에서 만들어준 Name의 컬러를 사용한다.

벡터 이미지
이미지가 크게 확대될 때 대부분 픽셀을 기반으로 이미지가 만들어졌기 때문에 확대하면 깨지기 쉽다.
그래서 그런 것을 방지하기 위해 벡터 이미지를 사용한다.
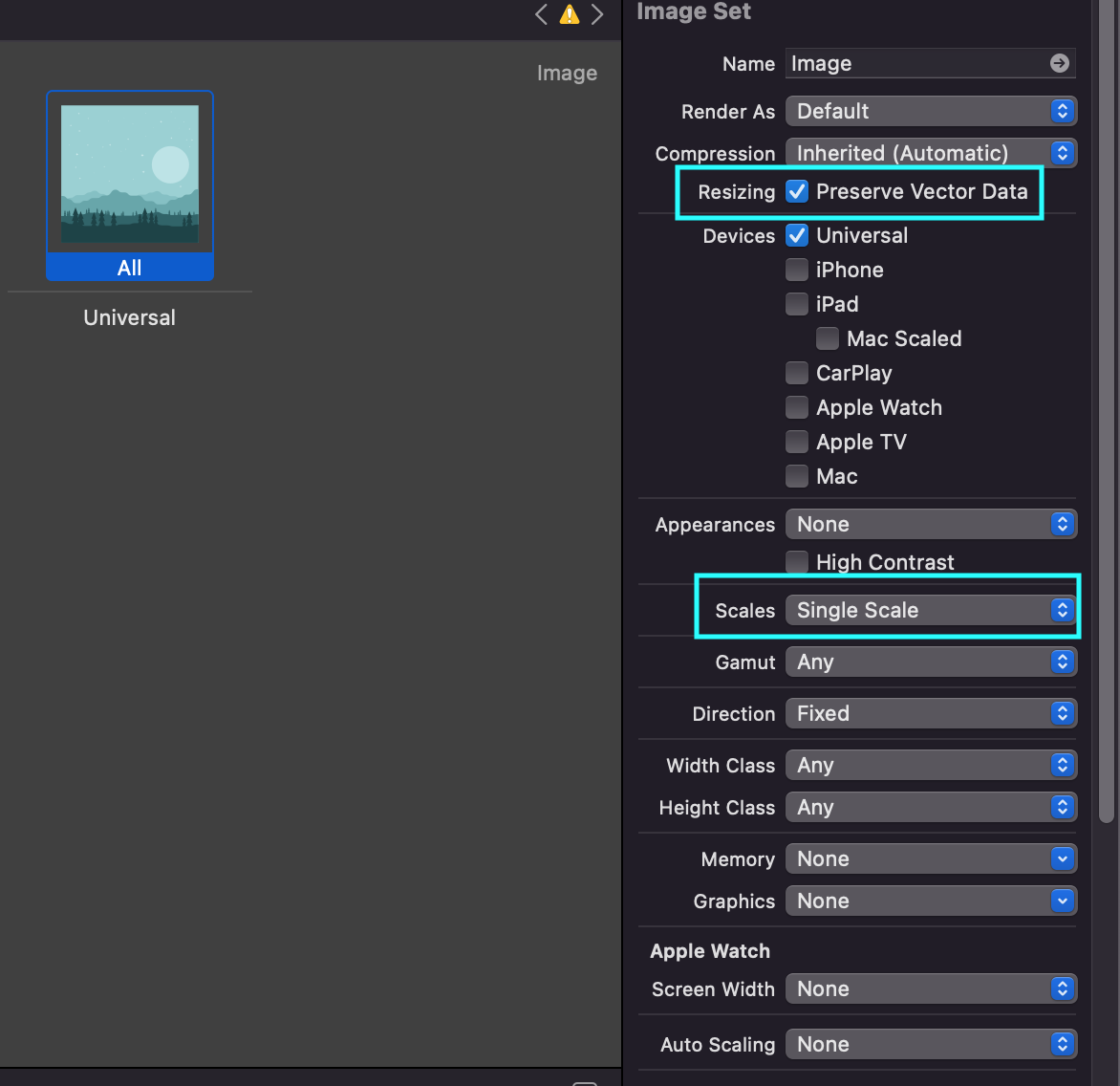
1. Assets 파일에 들어간 후에 image Set을 만들어 준다.
2. png 파일을 집어 넣어준다.
3. 사진을 클릭 후에 Preserve Vector Data 체크와 Single Scale로 체크해 준다

4. Appearances에 Any,Light,Dark를 선택하여 만들어 준 후에 맞는 사진을 넣어준 후에 Name에 id를 적어준다.
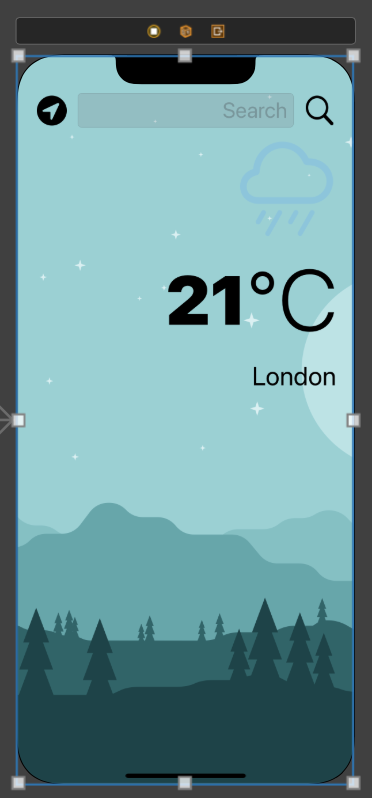
5. 다시 Main 스토리보드로 들어온 후에 아까 저장해둔 이미지를 넣어준다.
그러면 Light일때

Dark 일때

'Mobile > IOS' 카테고리의 다른 글
| UINavigationController (0) | 2022.04.26 |
|---|---|
| UserDefaults 및 싱글톤 (0) | 2022.03.04 |
| MVC 패턴 (0) | 2022.02.16 |
| ViewController 특징 및 생명주기 (0) | 2022.02.08 |
| [IOS] 앱의 생명주기(LifeCycle) (0) | 2022.02.07 |



